Canvas Project
INSPIRATION:
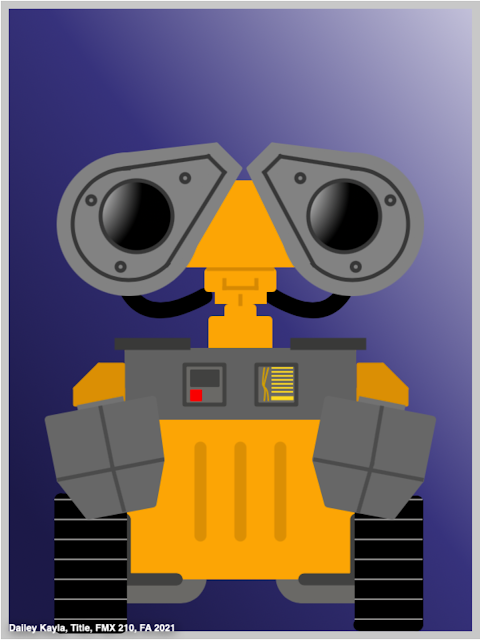
My canvas project was created in dreamweaver using HTML canvas code. When thinking about what to create I thought about my childhood and the things I enjoyed; I soon remembered the most recent time I went to Disney World and was awestruck by how minimal the amount of Wall-E merchandise and advertising there was, so I felt with the lack thereof Wall-E I see around it would be fun to try and recreate him. When sketching Wall-E I noticed how he was composed of many simple shapes including squares, rectangles, circles, and small lines. Considering the majority of Wall-E is repetition of shapes, to begin this project was relatively easy. After creating the base shapes, I noticed how much little details make Wall-E, Wall-E. In total it took me 18 hours to complete coding Wall-E with additional time of planning and various sketches.
Initially I was very intimidating by this project considering I knew nothing about coding. When I finally began this project I noticed that it just takes time and patience to code. As I got closer and closer to completing this, I was very proud of the outcome. Although it didn't look exactly like my inspiration or even my sketches I was still proud of myself for getting something somewhat similar. I do love the little details I added to my code, but I do feel if I had more time I could've added more details to the tires and the eyes. I do believe this is a successful project considering the time and energy I put into it. There was a lot of trial and error with this coding like the code being deleted at one point after finishing the base portions, and figuring out how to perfect the quadratic and bezier curves.
CODE:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> -.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.- </title>
<!-- import external .js scripts here -->
<!-- <script type="text/javascript" src="#" ></script> -->
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(255,255,255,1);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="600" height="800"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
var x1 = 100;
var y1 = 200;
var x2 = 500;
var y2 = 500;
var startx = 0;
var starty = 0;
var width = 600;
var height = 800;
// Rectangler
context.beginPath();
context.rect(startx, starty, canvas.width, canvas.height);
var grd = context.createLinearGradient(0, 600, 800, 0);
grd.addColorStop(0, 'rgba(28,25,72,1.00)');
grd. addColorStop(.4, 'rgba(55,50,124,1.00)');
grd.addColorStop(1, 'rgba(251,250,255,1.00)');
context.fillStyle = grd;
//context.fillStyle = 'rgb(255,0,0)';
context.fill();
context.strokeStyle = 'rgb(200,200,200)' ;
context.lineWidth = 20;
context.stroke();
// right pipe
var x = 450;
var y = 210;
// control point coordinates ( magnet )
var cpointX = canvas.width / 1.3 ;
var cpointY = canvas.height / 1.8;
// ending point coordinates
var x1 = 340;
var y1 = 370;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 20;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
// left pipe
var x = 255;
var y = 370;
// control point coordinates ( magnet )
var cpointX = canvas.width / 5 ;
var cpointY = canvas.height / 1.8;
// ending point coordinates
var x1 = 150;
var y1 = 210;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 20;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
//left under rectangle 1
var x=154;
var y=650;
var width = 70
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(106,105,102,1.00)';
context.strokeStyle = 'rgb(106,105,102)';
context.fill();
context.stroke();
//left arc
var centerX = 225;
var centerY = 722.5
var radius = 30;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "dark gray";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "dark gray";
context.stroke();
//right under rectangle 1
var x=376;
var y=650;
var width = 70
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(106,105,102,1.00)';
context.strokeStyle = 'rgb(106,105,102)';
context.fill();
context.stroke();
//right arc
var centerX = 377;
var centerY = 722.5
var radius = 30;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "dark gray";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "dark gray";
context.stroke();
//main square (body)
var x=160;
var y=440;
var width = 280
var height= 280;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(255,165,0,1.00)';
context.strokeStyle = 'rgb(255,165,0)';
context.fill();
context.stroke();
//center line 1
var x= 250;
var y= 560;
var x1= 250;
var y1= 670;
context.beginPath();
context.moveTo(x,y);
context.lineTo(x1,y1);
context.lineWidth = 15;
context.strokeStyle = 'rgba(221,143,0,1.00)';
context.lineCap = 'round';
context.stroke();
//center line 2
var x= 300;
var y= 560;
var x1= 300;
var y1= 670;
context.beginPath();
context.moveTo(x,y);
context.lineTo(x1,y1);
context.lineWidth = 15;
context.strokeStyle = 'rgba(221,143,0,1.00)';
context.lineCap = 'round';
context.stroke();
//center line 3
var x= 350;
var y= 560;
var x1= 350;
var y1= 670;
context.beginPath();
context.moveTo(x,y);
context.lineTo(x1,y1);
context.lineWidth = 15;
context.strokeStyle = 'rgba(221,143,0,1.00)';
context.lineCap = 'round';
context.stroke();
//neck square 1
var x=265;
var y=400;
var width = 70
var height= 60;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(255,165,0,1.00)';
context.strokeStyle = 'rgb(255,165,0)';
context.fill();
context.stroke();
//neck square 2
var x=285;
var y=385;
var width = 30
var height= 30;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(255,165,0,1.00)';
context.strokeStyle = 'rgb(255,165,0)';
context.fill();
context.stroke();
//neck square 3
var x=268;
var y=360;
var width = 65
var height= 20;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(255,165,0,1.00)';
context.strokeStyle = 'rgb(255,165,0,0)';
context.fill();
context.stroke();
//neck 3 line
context.beginPath();
context.moveTo(300,370)
context.lineTo(300, 380);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(216,137,0,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//neck square 4
var x=260;
var y=340;
var width = 80
var height= 20;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(255,165,0,1.00)';
context.strokeStyle = 'rgb(255,165,0)';
context.fill();
context.stroke();
//neck 4 bottom line
context.beginPath();
context.moveTo(280,360)
context.lineTo(320, 360);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(216,137,0,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//neck 4 left line
context.beginPath();
context.moveTo(280,360)
context.lineTo(280,350);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(216,137,0,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//neck 4 right line
context.beginPath();
context.moveTo(320,360)
context.lineTo(320,350);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(216,137,0,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//neck 4 top line
context.beginPath();
context.moveTo(260,336)
context.lineTo(340,336);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(216,137,0,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//top body rect
var x=160;
var y=440;
var width = 280
var height= 80;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(97,97,97,1.00)';
context.strokeStyle = 'rgb(97,97,97)';
context.fill();
context.stroke();
//right shoulder
context.beginPath();
context.moveTo(150,430)
context.lineTo(230, 430);
context.lineWidth = 15; // STROKE WIDTH
context.strokeStyle = 'rgba(57,57,56,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//left shoulder
context.beginPath();
context.moveTo(450,430)
context.lineTo(370, 430);
context.lineWidth = 15; // STROKE WIDTH
context.strokeStyle = 'rgba(57,57,56,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//left square
var x=230;
var y=456;
var width = 50
var height= 50;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 5;
context.fillStyle = 'rgba(106,105,102,1.00)';
context.strokeStyle = 'rgba(65,65,64,1.00)';
context.fill();
context.stroke();
//left square inside 1
var x=238;
var y=463;
var width = 35
var height= 20;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 2;
context.fillStyle = 'rgba(65,65,64,1.00)';
context.strokeStyle = 'rgba(65,65,64,1.00)';
context.fill();
context.stroke();
//left square inside 2
var x=238;
var y=488;
var width = 13
var height= 13;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 2;
context.fillStyle = 'rgba(255,0,0,1.00)';
context.strokeStyle = 'rgba(255,0,0,1.00)';
context.fill();
context.stroke();
//right square
var x=320;
var y=456;
var width = 50
var height= 50;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 5;
context.fillStyle = 'rgba(106,105,102,1.00)';
context.strokeStyle = 'rgba(65,65,64,1.00)';
context.fill();
context.stroke();
//right square line 1
context.beginPath();
context.moveTo(340,460)
context.lineTo(365, 460);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(255,218,28,1.00)';
context.stroke(); // STROKE
//right square line 2
context.beginPath();
context.moveTo(340,465)
context.lineTo(365, 465);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(255,218,28,1.00)';
context.stroke(); // STROKE
//right square line 3
context.beginPath();
context.moveTo(340,470)
context.lineTo(365, 470);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(255,218,28,1.00)';
context.stroke(); // STROKE
//right square line 4
context.beginPath();
context.moveTo(340,475)
context.lineTo(365, 475);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(255,218,28,1.00)';
context.stroke(); // STROKE
//right square line 5
context.beginPath();
context.moveTo(340,480)
context.lineTo(365, 480);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(255,218,28,1.00)';
context.stroke(); // STROKE
//right square line 6
context.beginPath();
context.moveTo(340,485)
context.lineTo(365, 485);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(255,218,28,1.00)';
context.stroke(); // STROKE
//right square line 7
context.beginPath();
context.moveTo(340,490)
context.lineTo(365, 490);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(255,218,28,1.00)';
context.stroke(); // STROKE
//right square big line
context.beginPath();
context.moveTo(341,498)
context.lineTo(364, 498);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(255,218,28,1.00)';
context.stroke(); // STROKE
context.beginPath();
//left corner
context.moveTo(155,650); // COORDINATES OF STARTING POINT
context.lineTo(155,725); // COORDS OF ENDING POINT 1
context.lineTo(220,725); // COORDS OF POINT 2
context.lineWidth = 15; // STROKE WIDTH
context.strokeStyle = 'rgba(65,65,64,1.00)';
context.lineCap = 'round';
context.stroke(); // STROKE
//right corner
context.moveTo(445,650); // COORDINATES OF STARTING POINT
context.lineTo(445,725); // COORDS OF ENDING POINT 1
context.lineTo(380,725); // COORDS OF POINT 2
context.lineWidth = 15; // STROKE WIDTH
context.strokeStyle = 'rgba(65,65,64,1.00)';
context.lineCap = 'round';
context.stroke(); // STROKE
//left tire
var x=80;
var y=630;
var width = 70
var height= 150;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(0,0,0,1.00)';
context.strokeStyle = 'rgb(0,0,0)';
context.lineCap = 'round';
context.fill();
context.stroke();
//left tire edge 1
context.moveTo(75,625); // COORDINATES OF STARTING POINT
context.lineTo(75,785); // COORDS OF POINT 2
context.lineWidth = 15; // STROKE WIDTH
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.lineCap = 'round';
context.stroke(); // STROKE
//left tire edge 2
context.moveTo(75,785); // COORDINATES OF STARTING POINT
context.lineTo(150,785); // COORDS OF POINT 2
context.lineWidth = 15; // STROKE WIDTH
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.lineCap = 'round';
context.stroke(); // STROKE
//left tire edge 3
context.moveTo(75,625); // COORDINATES OF STARTING POINT
context.lineTo(151,625); // COORDS OF POINT 2
context.lineWidth = 15; // STROKE WIDTH
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.lineCap = 'round';
context.stroke(); // STROKE
//left tire line 1
context.beginPath();
context.moveTo(68,625)
context.lineTo(157, 625);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//left tire line 2
context.beginPath();
context.moveTo(68,650)
context.lineTo(157, 650);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//left tire line 3
context.beginPath();
context.moveTo(68,675)
context.lineTo(157, 675);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//left tire line 4
context.beginPath();
context.moveTo(68,700)
context.lineTo(157, 700);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//left tire line 5
context.beginPath();
context.moveTo(68,725)
context.lineTo(157, 725);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//left tire line 6
context.beginPath();
context.moveTo(68,750)
context.lineTo(157, 750);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//left tire line 7
context.beginPath();
context.moveTo(68,775)
context.lineTo(157, 775);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//right tire
var x=451;
var y=630;
var width = 69
var height= 150;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(0,0,0,1.00)';
context.strokeStyle = 'rgb(0,0,0)';
context.lineCap = 'round';
context.fill();
context.stroke();
//right tire edge 1
context.moveTo(521,628); // COORDINATES OF STARTING POINT
context.lineTo(521,782); // COORDS OF POINT 2
context.lineWidth = 15; // STROKE WIDTH
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.lineCap = 'round';
context.stroke(); // STROKE
//right tire edge 2
context.moveTo(450,628); // COORDINATES OF STARTING POINT
context.lineTo(521,628); // COORDS OF POINT 2
context.lineWidth = 15; // STROKE WIDTH
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.lineCap = 'round';
context.stroke(); // STROKE
//right tire edge 3
context.moveTo(521,782); // COORDINATES OF STARTING POINT
context.lineTo(449,782); // COORDS OF POINT 2
context.lineWidth = 15; // STROKE WIDTH
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.lineCap = 'round';
context.stroke(); // STROKE
//right tire line 1
context.beginPath();
context.moveTo(444,625)
context.lineTo(527, 625);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//right tire line 2
context.beginPath();
context.moveTo(444,650)
context.lineTo(527, 650);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//right tire line 3
context.beginPath();
context.moveTo(444,675)
context.lineTo(527, 675);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//right tire line 4
context.beginPath();
context.moveTo(444,700)
context.lineTo(527, 700);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//right tire line 5
context.beginPath();
context.moveTo(444,725)
context.lineTo(527, 725);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//right tire line 6
context.beginPath();
context.moveTo(444,750)
context.lineTo(527, 750);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//right tire line 7
context.beginPath();
context.moveTo(444,775)
context.lineTo(527, 775);
context.lineWidth = 2; // STROKE WIDTH
context.strokeStyle = 'rgba(143,142,141,1.00)';
context.stroke(); // STROKE
//left side square 1
var x=123;
var y=456;
var width = 30
var height= 50;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 5;
context.fillStyle = 'rgba(221,143,0,1.00)';
context.strokeStyle = 'rgba(221,143,0,1.00)';
context.lineCap = 'square';
context.fill();
context.stroke();
//left side square 2
var x=93;
var y=486;
var width = 60
var height= 20;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 5;
context.fillStyle = 'rgba(221,143,0,1.00)';
context.strokeStyle = 'rgba(221,143,0,1.00)';
context.fill();
context.stroke();
// left TRIANGLE
context.beginPath(); // begin a shape
context.moveTo(123,456); // point A coordinates
context.lineTo(93, 486); // point B coords
context.lineTo(140,490); // point C coords
context.closePath(); // close the shape
context.lineWidth = 5; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(221,143,0,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(221,143,0,1.00)";
context.fill();
//left hand line
context.beginPath();
context.moveTo(100,510)
context.lineTo(150, 500);
context.lineWidth = 8; // STROKE WIDTH
context.strokeStyle = 'rgba(114,114,114,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
// left hand top half
context.beginPath(); // begin a shape
context.moveTo(190,500); // point A coordinates top right
context.lineTo(60,525); // point B coords top left
context.lineTo(75,600); // point C coordsbottom left
context.lineTo(200,575); // point D coords bottom right
context.closePath(); // close the shape
context.lineWidth = 10; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(103,103,103,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(103,103,103,1.00)";
context.fill();
// left hand bottom half
context.beginPath(); // begin a shape
context.moveTo(200,575); // point A coordinates
context.lineTo(75,600); // point B coords
context.lineTo(110,645); // point C coords
context.lineTo(190,630); // point D coords
context.closePath(); // close the shape
context.lineWidth = 10; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(103,103,103,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(103,103,103,1.00)";
context.fill();
//left hand line 1
context.beginPath();
context.moveTo(125,510)
context.lineTo(140,585);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(75,75,75,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//left hand line 2
context.beginPath();
context.moveTo(140,585)
context.lineTo(154,638);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(75,75,75,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//left hand line 2
context.beginPath();
context.moveTo(73,600)
context.lineTo(202,575);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(75,75,75,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//right side square 1
var x=448;
var y=456;
var width = 30
var height= 50;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 5;
context.fillStyle = 'rgba(221,143,0,1.00)';
context.strokeStyle = 'rgba(221,143,0,1.00)';
context.fill();
context.stroke();
//right side square 2
var x=448;
var y=486;
var width = 60
var height= 20;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 5;
context.fillStyle = 'rgba(221,143,0,1.00)';
context.strokeStyle = 'rgba(221,143,0,1.00)';
context.fill();
context.stroke();
// right tRIANGLE
context.beginPath(); // begin a shape
context.moveTo(478,456); // point A coordinates
context.lineTo(508, 486); // point B coords
context.lineTo(460,490); // point C coords
context.closePath(); // close the shape
context.lineWidth = 5; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(221,143,0,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(221,143,0,1.00)";
context.fill();
//right hand line
context.beginPath();
context.moveTo(502,510)
context.lineTo(452, 500);
context.lineWidth = 8; // STROKE WIDTH
context.strokeStyle = 'rgba(114,114,114,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
// right hand top half
context.beginPath(); // begin a shape
context.moveTo(410,500); // point A coordinates top left
context.lineTo(540,525); // point B coords top right
context.lineTo(525,600); // point C coords bottom right
context.lineTo(395,575); // point D coords bottom left
context.closePath(); // close the shape
context.lineWidth = 10; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(103,103,103,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(103,103,103,1.00)";
context.fill();
// right hand bottom half
context.beginPath(); // begin a shape
context.moveTo(395,575); // point A coordinates
context.lineTo(525,600); // point B coords
context.lineTo(490,645); // point C coords
context.lineTo(410,630); // point D coords
context.closePath(); // close the shape
context.lineWidth = 10; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(103,103,103,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(103,103,103,1.00)";
context.fill();
//right hand line 1
context.beginPath();
context.moveTo(465,580)
context.lineTo(477, 510);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(75,75,75,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//right hand line 2
context.beginPath();
context.moveTo(465,580)
context.lineTo(448,639);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(75,75,75,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//right hand line 3
context.beginPath();
context.moveTo(394,575)
context.lineTo(527,600);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(75,75,75,1.00)';
context.lineCap = 'square';
context.stroke(); // STROKE
//top of neck
var x=220;
var y=230;
var width = 200
var height= 99;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(255,165,0,1.00)';
context.strokeStyle = 'rgb(255,165,0)';
context.fill();
context.stroke();
//left eye circle
context.beginPath();
context.arc(160, 280, 85, 0 , 2* Math.PI, true);
context.fillStyle = 'rgba(130,130,130,1.00)' ;
context.fill();
context.lineWidth =10;
context.strokeStyle = 'rgb(130,130,130)';
context.stroke();
// left eye tRIANGLE 1
context.beginPath(); // begin a shape
context.moveTo(145,194); // point A coordinates top left
context.lineTo(270, 180); // point B coords right
context.lineTo(215,348); // point C coords bottom
context.closePath(); // close the shape
context.lineWidth = 5; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(130,130,130,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(130,130,130,1.00)";
context.fill();
// left eye tRIANGLE 2
context.beginPath(); // begin a shape
context.moveTo(270,180); // point A coordinates top left
context.lineTo(300, 210); // point B coords right
context.lineTo(227,335); // point C coords bottom
context.closePath(); // close the shape
context.lineWidth = 5; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(130,130,130,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(130,130,130,1.00)";
context.fill();
//right eye circle
context.beginPath();
context.arc(440, 280, 85, 0 , 2* Math.PI, true);
context.fillStyle = 'rgba(130,130,130,1.00)' ;
context.fill();
context.lineWidth =10;
context.strokeStyle = 'rgb(130,130,130)';
context.stroke();
// right eye tRIANGLE 1
context.beginPath(); // begin a shape
context.moveTo(436,192); // point A coordinates top left
context.lineTo(340, 180); // point B coords right
context.lineTo(360,300); // point C coords bottom
context.closePath(); // close the shape
context.lineWidth = 5; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(130,130,130,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(130,130,130,1.00)";
context.fill();
// right eye tRIANGLE 2
context.beginPath(); // begin a shape
context.moveTo(340,180); // point A coordinates top left
context.lineTo(310, 210); // point B coords right
context.lineTo(368,330); // point C coords bottom
context.closePath(); // close the shape
context.lineWidth = 5; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(130,130,130,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(130,130,130,1.00)";
context.fill();
//inside right eye
var centerX = 440;
var centerY = 280
var radius = 70;
var startangle = 1.5* Math.PI;;
var endangle = 0.75* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "rgba(55,55,55,0)";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgba(55,55,55,1)";
context.stroke();
//right eye top line
context.beginPath();
context.moveTo(445,210)
context.lineTo(350, 195);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(55,55,55,1.00)';
context.stroke(); // STROKE
//right eye bottom line
context.beginPath();
context.moveTo(392,331)
context.lineTo(330, 215);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(55,55,55,1.00)';
context.stroke(); // STROKE
//right eye connecting line
context.beginPath();
context.moveTo(330,215)
context.lineTo(350, 195);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(55,55,55,1.00)';
context.stroke(); // STROKE
//inside left eye
var centerX = 160;
var centerY = 280
var radius = 70;
var startangle = .25* Math.PI;;
var endangle = 1.5* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "rgba(55,55,55,0)";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgba(55,55,55,1)";
context.stroke();
//left eye top line
context.beginPath();
context.moveTo(155,210)
context.lineTo(260, 195);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(55,55,55,1.00)';
context.stroke(); // STROKE
//left eye bottom line
context.beginPath();
context.moveTo(208,331)
context.lineTo(280, 215);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(55,55,55,1.00)';
context.stroke(); // STROKE
//right eye connecting line
context.beginPath();
context.moveTo(260,195)
context.lineTo(280, 215);
context.lineWidth = 5; // STROKE WIDTH
context.strokeStyle = 'rgba(55,55,55,1.00)';
context.stroke(); // STROKE
//right eye grad
var centerX = 430;
var centerY = 270;
var radius = 45;
var startX = 300;
var startY = 200;
var startRadius = 50;
var endX = 400;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd = context.createRadialGradient(startX, startY, startRadius, endX, endY, endRadius);
grd.addColorStop(.10, 'rgba(255,255,255,1.00)');
grd.addColorStop(.35, 'rgba(0,0,0,1.00)');
context.fillStyle = grd;
context.fill();
context.stroke();
//left eye grad
var centerX = 170;
var centerY = 270;
var radius = 45;
var startX = 40;
var startY = 200;
var startRadius = 50;
var endX = 140;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd = context.createRadialGradient(startX, startY, startRadius, endX, endY, endRadius);
grd.addColorStop(.10, 'rgba(255,255,255,1.00)');
grd.addColorStop(.35, 'rgba(0,0,0,1.00)');
context.fillStyle = grd;
context.fill();
context.stroke();
////left circle left
var centerX = canvas.width / 5.3;
var centerY = canvas.height / 3.2;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "dark gray";
context.stroke();
////left circle bottom
var centerX = canvas.width / 4;
var centerY = canvas.height / 2.4;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "dark gray";
context.stroke();
////left circle right
var centerX = canvas.width / 2.6;
var centerY = canvas.height / 3.6;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "dark gray";
context.stroke();
////right circle left
var centerX = canvas.width / 1.6;
var centerY = canvas.height / 3.6;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "dark gray";
context.stroke();
////right circle right
var centerX = canvas.width / 1.23;
var centerY = canvas.height / 3.2;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "dark gray";
context.stroke();
////right circle bottom
var centerX = canvas.width / 1.35;
var centerY = canvas.height / 2.4;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "dark gray";
context.stroke();
//line in right square
// starting point coordinates
var x = 330;
var y = 460;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 1.85;
var cpointY1 = canvas.height / 1.6;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 1.8;
var cpointY2 = canvas.height / 1.7;
// ending point coordinates
var x1 = 335;
var y1 = 501;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 2;
context.strokeStyle = "rgba(213,159,0,1.00)";
context.lineCap = 'round'
context.stroke();
//line in right square 2
// starting point coordinates
var x = 335;
var y = 460;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 1.85;
var cpointY1 = canvas.height / 1.6;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 1.8;
var cpointY2 = canvas.height / 1.7;
// ending point coordinates
var x1 = 330;
var y1 = 501;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 2;
context.strokeStyle = "rgba(213,159,0,1.00)";
context.lineCap = 'round'
context.stroke();
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "Dailey Kayla, Title, FMX 210, FA 2021";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(255,255,255,1.00)"; // change the color here
context.shadowColor = "rgba(0,0,0,1.00)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = Math.round(mouseX) + " || " + Math.round(mouseY) + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>







Comments
Post a Comment